Cara Membuat Form Login Yang Keren
Pada kesempatan kali ini Point Website membawakan sebuah artikel cara membuat form login yang keren, mungkin kawan udah pernah dengar form login dan cara membuat form login. Jika teman-teman tertarik untuk mengikuti tutorial ini, silahkan teman-teman persiapkan bahan-bahan yang telah saya tulis dibawah ini.
Bahan yang perlu dipersiapkan dalam tutorial ini adalah sebagai berikut:
- Font Awesome (jika teman tidak punya font awesomenya bisa (download disini).
- Buat satu folder baru, berinama login teman-teman bebas mau buat dimana.
- Extract font awesome yang kita download tadi, letakkan pada folder login yang tadi kita buat.Buat dua file baru, file pertama berinama index.html letakkan didalam folder login yang kita buat, file kedua berinama style.css letakkan didalam folder css pada folder login yang kita buat tadi.
- Saat nya kita mengoding.
<!DOCTYPE html>
<html lang="id">
<head>
<title>Form Login</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
</head>
<body>
<div class="login">
<div class="title-login">
<h2>Form Login>/h2>
</div>
<form class="form-login">
<div class="form-group">
<label class="form-label">Username</label>
<div class="input-group">
<input type="text" class="form-control user" name="user" placeholder="Username...">
<div class="input-group-icon">
<label class="label-icon icon-user"><span class="fa fa-user"></span>Please enter your username</label>
<span class="fa fa-user"></span>
</div>
</div>
</div>
<div class="form-group">
<label class="form-label">Password</label>
<div class="input-group">
<input type="password" class="form-control pass" name="user" placeholder="Password...">
<div class="input-group-icon">
<label class="label-icon icon-pass"><span class="fa fa-lock"></span>Enter your password</label>
<span class="fa fa-lock"></span>
</div>
</div>
</div>
<div class="form-group">
<div class="form-footer">
<button type="button" class="btn btn-login"><span class="fa fa-sign-in"></span> Login</button>
<a href="#" class="btn btn-login-forgot">Forgot Password?</a>
</div>
</div>
</form>
</div>
</body>
</html>Setelah semua code HTML diatas telah teman-teman tulis, sekarang kita akan membuat code untuk CSS nya sebagai pemanis tampilan dari Form Login yang yang akan kita buat. Silahkan teman-teman tulis code CSS dibawah kedalam file style.css yang telah kita buat sebelumnya.
html{
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-moz-text-size-adjust: 100%;
text-size-adjust: 100%;
}
body{
background-color: #56A0FB;
font-size: 14px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
margin: 0;
}
*{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*:after, *:before{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.login:after,
.login:before,
.form-login:after,
.form-login:before,
.title-login:after,
.title-login:before,
.input-group:after,
.input-group:before,
.form-group:after,
.form-group:before,
.form-footer:after,
.form-footer:before{
content: '';
display: table;
}
.login:after,
.form-login:after,
.title-login:after,
.input-group:after,
.form-footer:after,
.form-group:after{
clear: both;
}
.login{
padding: 15px;
margin: 160px auto;
border-radius: 1px;
background-color: #ffffff;
-webkit-box-shadow: 1px 1px 3px rgba(0,0,0,.40);
-moz-box-shadow: 1px 1px 3px rgba(0,0,0,.40);
box-shadow: 1px 1px 3px rgba(0,0,0,.40);
}
@media (min-width: 768px){
.login{
width: 400px;
}
}
.title-login{
margin-left: -15px;
margin-right: -15px;
margin-top: -15px;
margin-bottom: 15px;
background-color: #4D98EC;
}
.title-login > h2{
font-size: 26px;
font-weight: 500;
margin: 0;
color: #555555;
padding-right: 15px;
padding-left: 15px;
margin-top: 15px;
margin-bottom: 15px;
}
.form-login{
display: block;
position: relative;
width: 100%;
}
.input-group{
border: 1px solid #CDCDCD;
display: block;
width: 100%;
position: relative;
}
.form-group{
margin-bottom: 12px;
}
.form-control{
border: 0 none;
display: block;
position: relative;
width: 90%;
padding: 8px 11px;
outline: 0;
}
.form-label{
display: block;
margin-bottom: 5px;
font-size: 13px;
padding-left: 1px;
}
.input-group > .form-control,
.input-group > .input-group-icon{
float: left;
}
.input-group > .input-group-icon{
padding: 8px 12px;
display: block;
color: #888888;
border-left: 1px solid #c0c0c0;
}
.input-group-icon > .label-icon{
display: inline-block;
opacity: 0;
position: absolute;
right: 0;
top: -23px;
color: #c0c0c0;
background-color: #000000;
padding: 3px 10px;
font-size: 11px;
-webkit-transform: translateY(-10px);
-moz-transform: translateY(-10px);
transform: translateY(-10px);
-webkit-transition: transform .5s ease-in-out;
-moz-transition: transform .5s ease-in-out;
transition: transform .5s ease-in-out;
}
.label-icon > .fa{
padding-right: 5px;
color: #365D68;
}
.label-icon:before{
content: '';
position: absolute;
display: block;
border-top: 5px solid #000000;
border-right: 3px solid transparent;
border-left: 3px solid transparent;
bottom: -5px;
right: 16px;
}
.user:focus + .input-group-icon .icon-user,
.pass:focus + .input-group-icon .icon-pass{
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
transform: translateY(0);
}
.btn{
display: inline-block;
padding: 6px 15px;
background-color: transparent;
border: 1px solid #c0c0c0;
font-size: 13px;
cursor: pointer;
outline: 0;
-webkit-transition: background-color .3s ease-in-out, color .3s ease-in-out, border-color .3s ease-in-out;
-moz-transition: background-color .3s ease-in-out, color .3s ease-in-out, border-color .3s ease-in-out;
transition: background-color .3s ease-in-out, color .3s ease-in-out, border-color .3s ease-in-out;
}
.btn-login-forgot{
float: right;
border: 1px solid transparent;
font-style: italic;
color: #4495E7;
padding-right: 5px;
text-decoration: none;
}
.btn-login-forgot:hover,
.btn-login-forgot:focus{
text-decoration: underline;
}
.btn-login:hover,
.btn-login:focus{
background-color: #3784ED;
color: #f2f2f2;
border: 1px solid #128BF2;
}
.form-footer{
margin-top: 5px;
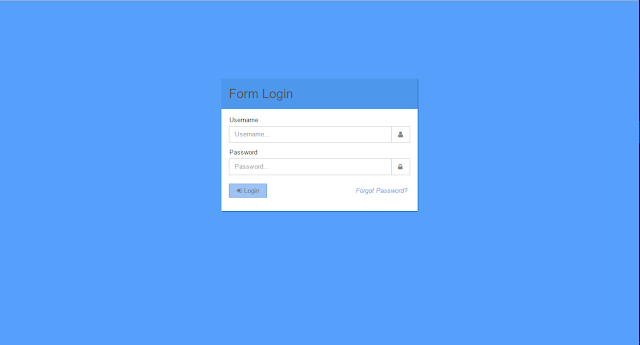
}Silahkan teman-teman jalankan file index yang sudah kita buat sebelumnya dengan cara klik pada file index tersebut, jika semua tahapan-tahapan diatas telah teman-teman ikuti dengan benar maka teman-teman akan melihat hasil kerja kita pada browser seperti gambar berikut.
Satu hal yang perlu diperhatikan dalam belajar HTML dan CSS seperti pada pembuatan Form Login yang kita buat ini, teman-teman saya harap menulisa setiap code HTML dan CSS sehingga teman-teman akan terbiasa dengan code-code tersebut, karena dalam mempelajari HTML dan CSS mengingat setiap tag, property dan value dari code tersebut sangat penting. Sekian Tutorial dari Point Website tentang Cara Membuat Form Login Yang Keren semoga tutorial ini dapat membantu teman-teman dalam membuat dan mempelajari ilmu tentang website










No comments: