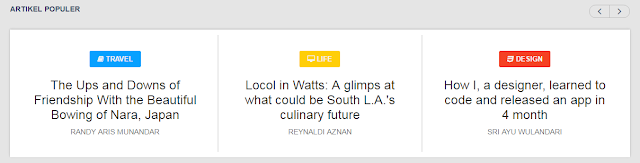
Cara Membuat Tampilan Post Artikel Populer
Setelah sebelumnya kita belajar tentang HTML dan CSS kali ini Point Website akan memberikan Cara Membuat Tampilan Post Artikel Populer, dimana Post Artikel Populer ini amat sering digunakan dalam sebuah website, fungsi Post Artikel Populer ini sendiri adalah untuk menampilkan artikel yang paling sering dilihat atau dibaca. Sebelum kita melanjutkan tutorial ini teman-teman harus mempersiapkan bahan yang dibutuhkan, adapun bahan yang dibutuhkan sebagai berikut ini:
- Font Awesome, bisa download disini.
- Buat folder baru, berinama project1.
- Buat dua file, berinama file pertama index.html dan file kedua style.css.
- Letakkan semua file tadi yang kita buat pada folder project1.
- Extract font-awesome yang Anda download tadi.
Jika bahan-bahan diatas sudah disiapkan, silahkan teman-teman tuliskan code HTML dibawah ini pada file index.html yang sudah dibuat diatas.
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<section>
<div class="container">
<div class="row">
<div class="meta-control">
<h4>ARTIKEL POPULER</h4>
<div class="btn-group pull-right">
<a href="#" class="row-left"><span class="fa fa-angle-left"></span></a>
<a href="#" class="row-right"><span class="fa fa-angle-right"></span></a>
</div>
</div>
</div>
</div>
</section>
<section id="">
<div class="container">
<div class="row" id="menu-content">
<div class="col-4">
<div class="content-menu travel">
<div class="content-head">
<a href="" class="btn btn-travel"><span class="fa fa-book"></span> TRAVEL</a>
</div>
<div class="content-body">
<h3>The Ups and Downs of Friendship With the Beautiful Bowing of Nara, Japan</h3>
<p>RANDY ARIS MUNANDAR</p>
</div>
</div>
</div>
<div class="col-4">
<div class="content-menu life">
<div class="content-head">
<a href="" class="btn btn-life"><span class="fa fa-desktop"></span> LIFE</a>
</div>
<div class="content-body">
<h3>Locol in Watts: A glimps at what could be South L.A.'s culinary future</h3>
<p>REYNALDI AZNAN</p>
</div>
</div>
</div>
<div class="col-4">
<div class="content-menu design">
<div class="content-head">
<a href="" class="btn btn-design"><span class="fa fa-css3"></span> DESIGN</a>
</div>
<div class="content-body">
<h3>How I, a designer, learned to code and released an app in 4 month</h3>
<p>SRI AYU WULANDARI</p>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
File index diatas jika dijalankan akan menghasilkan tampilan yang amburadul, karena kita belum menambahkan CSS sebagai pemanis nya. Pada tutorial ini kita menggunakan metode external sebagai penghubung antara file HTML dan CSS nya. Silahkan teman-teman tulis code css berikut ini kedalam file style.css yang sudah teman-teman buat diatas.
html{
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-moz-text-size-adjust: 100%;
text-size-adjust: 100%;
background-color: #e5e5e5;
}
body{
padding: 0;
margin: 0;
font-family: "Heletica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
}
.container{
padding-left: 15px;
padding-right: 15px;
margin-left: auto;
margin-right: auto;
}
@media screen and (min-width: 768px){
.container{
width: 750px;
}
}
@media screen and (min-width: 990px){
.container{
width: 970px;
}
}
@media screen and (min-width: 1200px){
.container{
width: 1170px;
}
}
.container:after,
.container:before,
.row:after,
.row:before,
.btn-group:after,
.btn-group:before,
.meta-control:after,
.meta-control:before{
content: '';
display: table;
}
.container:after,
.row:after,
.btn-group:after,
.meta-control:after{
clear: both;
}
.col-4{
position: relative;
min-height: 1px;
float: left;
}
.col-4{
width: 33.33%;
}
#menu-content{
margin-top: 22px;
background-color: white;
padding: 10px 5px;
box-shadow: 0px -1px 5px rgba(0,0,0,.20);
}
.life{
border-right: 1px solid #c0c0c0;
border-left: 1px solid #c0c0c0;
}
.content-menu{
padding: 30px 15px;
}
.content-head{
text-align: center;
}
.content-body{
margin-top: 20px;
padding-left: 22px;
padding-right: 22px;
text-align: center;
}
.content-body > h3,
.content-body > p{
text-align: center;
margin: 0;
}
.content-body > h3{
font-weight: 500;
font-size: 24px;
color: #333;
margin-bottom: 10px !important;
}
.content-body > p{
color: #777777;
font-weigh#c0c0c0
}
.btn{
display: inline-block;
text-decoration: none;
color: #f2f2f2;
padding: 8px 15px;
font-size: 13px;
font-weight: 600;
position: relative;
border-radius: 3px;
}
.btn-design{
background-color: #F54123;
}
.btn-life{
background-color: #FFCE08;
}
.btn-travel{
background-color: #08A0FF;
}
.pull-right{
float: right;
}
.meta-control{
margin-top: 30px;
}
.meta-control > h4{
margin: 0;
display: inline-block;
color: #243C5F;
}
.btn-group{
display: inline-block;
border: 1px solid #c0c0c0;
border-radius: 50px;
}
.btn-group > .row-left{
border-right: 1px solid #c0c0c0;
}
.btn-group > .row-left,
.btn-group > .row-right{
margin: 0;
padding: 0;
font-size: 20px;
color: #243C5F;
float: left;
padding-left: 15px;
padding-right: 15px;
}
Silahkan code diatas teman-teman kreasikan lagi sesuai dengan kebutuhan teman-teman. Sekian tutorial dari Point Website semoga dapat membatu dan berguna buat teman-teman dalam membuat dan mempelajari website.









patut dicoba..
ReplyDeleteIni pengetahuan dasar yang harus dimiliki seorang blogger,.
ReplyDeletenice share gan :)
Makasih udah mau share gan, izin coba buat di pasang di blog baru :D
ReplyDeleteini buat platform apa gan??
ReplyDeletekeren sih tutornya gan..
muehehee..
buat website broo...
ReplyDeletemakasi semua udah mau baca...