Cara Membuat Teks Bayangan dengan CSS3
Pada kesempatan kali ini Point Website akan membahas Cara Membuat Teks Bayangan dengan CSS3, Untuk dapat membuat text atau tulisan berbayang dapat menggunakan propery text-shadow, property ini adalah property baru yang di bawa oleh CSS3, dimana property ini berfungsi untuk membuat tulisan berbayang, untuk lebih lanjut mari kita berkenalan lebih dalam dengan property yang satu ini.
Mengenal Property Text-Shadow
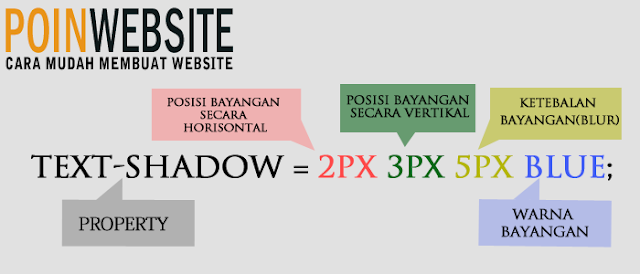
Property text-shadow adalah modul baru yang dibawa oleh CSS3 yang berfungsi untuk menghasilkan teks berbayang (text shadow). Cara penulisan property ini sangat mudah, dimana teman-teman tinggal memilih selector yang teman-teman inginkan kemudian berikan property text-shadow. untuk lebih jelas silahkan teman-teman perhatikan gambar dibawah ini.
Jika teman-teman perhatikan pada gambar tersebut telah diberi keterangan untuk setiap value dari property text-shadow, namun untuk lebih jelas saya akan menjelaskan sedikit, pada value property text-shadow diatas dapat dilihat memiliki empat nilai.Yang pertama 2px, 3px,5px dan blue, dari setiap value tersebut memiliki fungsi masing-masing, value pertama yaitu 2px berfungsi untuk membuat posisi bayangan ke kiri atau ke kanan, sedangkan value kedua yaitu 3px, berfungsi untuk membuat posisi bayangan ke atas atau ke bawah, sedangkan value yang ketiga yaitu 5px berfungsi untuk membuat ketebalan blur dan value yang ke empat berfungsi untuk membuat warna dari banyangan tersebut.
Cara Menggunakan Property Text-Shadow
Setelah membaca penjelasan diatas, saya rasa teman-teman sudah mengenal dan mengerti cara menggunakan property ini, namun ada sedikit penambahan untuk value dari property pertama dan kedua diatas, nilai positif untuk value pertama membuat bayangan ke arah kanan dan untuk membuat bayangan berada di sisi kiri dapat menggunakan nilai negatif, begitu juga dengan value yang kedua, nilai positif untuk membuat bayangan berada kebawah dan nilai negatif untuk membuat posisi bayangan berada diatas. untuk lebih mudah silahkan teman-teman tilis code berikut ini.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Point Website</title>
<style>
.positif {
font-size: 60px;
text-shadow: 2px 5px 3px blue;
}
.negatif {
font-size: 60px;
text-shadow: -3px -4px 5px red;
}
</style>
</head>
<body>
<h1 class="positif">Belajar Membuat Text Shadow</h1>
<h1 class="negatif">Belajar Bersama Point Website</h1>
</body>
</html>
silahkan teman-teman jalankan file diatas, maka hasilnya akan seperti berikut ini. Untuk lebih memahami cara kerja dari property ini, silahkan teman-teman ganti value dari property text-shadow dengan value yang teman-teman inginkan, kemudian amati hasil perubahannya. Sekian tutorial dari Point Website semoga berguna dan dapat membantu teman-teman dalam membuat dan mempelajri website.
Untuk lebih memahami cara kerja dari property ini, silahkan teman-teman ganti value dari property text-shadow dengan value yang teman-teman inginkan, kemudian amati hasil perubahannya. Sekian tutorial dari Point Website semoga berguna dan dapat membantu teman-teman dalam membuat dan mempelajri website.








terimakasih gan tutorial nya lumayan untuk mempercantik blog hehhehe
ReplyDeleteMakasih gan infonya sekalian dapat mempercantik blog kita, sekalian dipake untuk judul artikelnya gan
ReplyDeleteMantap gan work tutorialnya thx
ReplyDeleteohhh, gitu to gan. Makasih banyak gan.....
ReplyDeleteCoba dulu siapa tahu work.
ReplyDeleteAgan keren belajar css 3 juga. Nggak selevel dengan saya gan. Saya bisanya copy paste doang dan gak banyak modifikasi. Klo css 3 nggak ngerti sama sekali wkwkw.....
ReplyDeleteMohammad, kalau mau belajar pasti bisa gan..
Deletecopy paste kagak masalah broo yang penting ngerti..