Cara Mengatur Spasi Dengan CSS
Setelah sebelumnya kita telah mempelajari tentang Cara Membuat Huruf Tebal dan Huruf Miring Dengan CSS, Pada kesempatan kali ini Point Website akan membahas bagaimana cara mengatur spasi antar huruf dan kata dalam website, Untuk mengatur spasi dalam website, teman-teman dapat menggunakan CSS, dimana dalam CSS terdapat dua property untuk mengatur spasi, untuk mengatur spasi antar huruf dapat menggunakan property letter-spacing dan untuk mengatur spasi antar kata dapat menggunakan property word-spacing.
Mengatur Spasi Antar Huruf
Seperti penjelasan singkat diatas, dalam mengatur spasi antar huruf dapat menggunkan property letter-spasing, untuk value dalam propery ini dapat berupa pixel, persen, em dll. Jika teman-teman memberikan value (nilai) property letter-spacing ini positif, maka spasi antar huruf akan semakin menjauh, namun jika teman-teman memberikan nilai dari property ini negatif, spasi antar huruf akan berdekatan. Untuk lebih mudah memahami penggunaan property ini silahkan teman-teman tulis code dibawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Point Website</title>
<style type="text/css">
.box {
width: 700px;
height: 400px;
margin: 10px auto;
}
.positif {
letter-spacing: 5px;
color: red;
text-align: justify;
}
.negatif {
letter-spacing: -1px;
color: black;
text-align: justify;
}
</style>
</head>
<body>
<div class="box">
<p class="positif">contoh penggunaan property letter-spacing dengan nilai poositif,
contoh penggunaan property letter-spacing dengan nilai poositif,contoh penggunaan
property letter-spacing dengan nilai poositif, contoh penggunaan property letter-spacing
dengan nilai poositif, contoh penggunaan property letter-spacing dengan nilai poositif.</p>
<p class="negatif">contoh penggunaan property letter-spacing dengan nilai negatif,
contoh penggunaan property letter-spacing dengan nilai negatif,contoh penggunaan property
letter-spacing dengan nilai negatif, contoh penggunaan property letter-spacing
dengan nilai negatif, contoh penggunaan property letter-spacing dengan nilai negatif.</p>
</div>
</body>
</html>
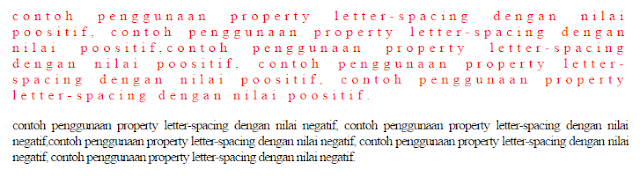
silahkan teman-teman jalankan file yang telah teman-teman buat diatas, maka hasil nya akan seperti berikut ini:
Jika dilihat dari hasil percobaan diatas, pada paragraf pertama menggunakan value positif dengan nilai 5px, sehingga jelas menghasilkan spasi antar huruf dengan lebar spasi seperti yang di tuntukan, sedangkan pada paragraf kedua nilai dari property letter-spacing adalah negatif -1px sehingga spasi antar huruf semakin berdekatan. Silahkan teman-teman amati hasil dari percobaan property letter-spacing dan coba teman-teman ganti value dari property letter-spacing yang telah kita buat.
Mengatur Spasi Antar Kata
Setelah kita melakukan percobaan diatas, kita telah mengenal bagaimana cara untuk mengatur spasi antar huruf, untuk percobaan berikutnya kita menggunakan property word-spacing, dimana property ini merupakan property yang berfungsi untuk memberikan spasi antar suku kata, untuk pemberian nilai dalam property ini sama dengan cara memberikan nilai pada property letter-spacing, dimana nilai positif untuk penambahan dan nilai negatif untuk pengurangan. Silahkan teman-teman tulis code berikut untuk lebih mudah memahaminya.
<!DOCTYPE html>
<html>
<head>
<title>Point Website</title>
<style type="text/css">
.box {
width: 700px;
height: 400px;
margin: 10px auto;
}
.positif {
word-spacing: 20px;
color: blue;
text-align: justify;
}
.negatif {
word-spacing: -5px;
color: green;
text-align: justify;
}
</style>
</head>
<body>
<div class="box">
<p class="positif">contoh penggunaan property word-spacing dengan nilai poositif,
contoh penggunaan property word-spacing dengan nilai poositif,contoh penggunaan
property word-spacing dengan nilai poositif, contoh penggunaan property word-spacing
dengan nilai poositif, contoh penggunaan property word-spacing dengan nilai poositif.</p>
<p class="negatif">contoh penggunaan property word-spacing dengan nilai negatif,
contoh penggunaan property word-spacing dengan nilai negatif,contoh penggunaan property
word-spacing dengan nilai negatif, contoh penggunaan property word-spacing
dengan nilai negatif, contoh penggunaan property word-spacing dengan nilai negatif.</p>
</div>
</body>
</html>
jika teman-teman jalankan file tersebut akan menghasilkan seperti gambarr berikut ini:
Jika kedua percobaan diatas telah dilakukan, teman-teman dapat menggabungkan kedua property tersebut untuk digunakan dalam memberikan efek pada text dalam website teman-teman, Sekian tutorial dari Point Website semoga dapat berguna dan dapat membantu teman-teman dalam membuat dana mempelajari website.











Kalau langsung pakai enter dan spasi apa tidak lebih mudah gan? Ini untuk template atau tulisan Artikel?
ReplyDeletekagak bisa broo, untuk mengganti baris pada html menggunakan tag
Deletegan.. spasi juga tidak dibaca.. makanya harus diatur dengan CSS
Perlu d coba nih. Agar tampilan blog smakin menarik.
ReplyDeleteThanx atas info nya gan.
Ini yg ane cari slama ini. .
Nice Inpo gan, Ijin Bookmark dolo :D
ReplyDeleteMakasih gan, ane udah ngerrti gan
ReplyDeletemakasi all udah mau baca tutorial dari Point Website...
ReplyDelete